写真をタイル状に敷きつめるスクリプトMasonry
自分のお勉強サイトと化しているWordpressで運営中のブログですが、写真熱が再燃して写真メインの記事ができてしまったので、テンプレートをいじって写真がみれるカテゴリーを作りました。
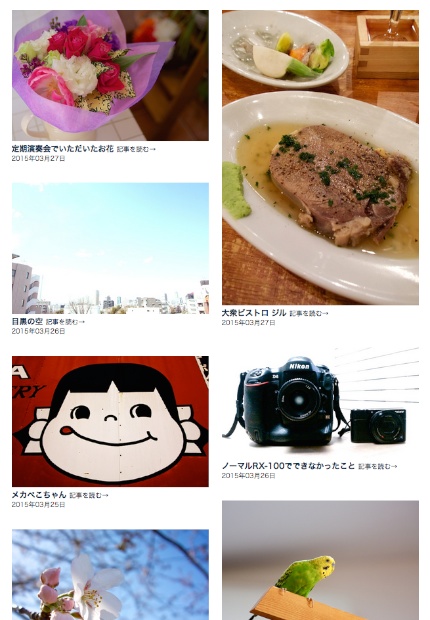
そして写真カテゴリだけをタイル状に敷きつめるレイアウトにしました。なんとなく今風に!
ついでにデザインパーツをシンプルにしてさらに今風に(全部を置き換えできてませんが・・)。Widthも広げて埋もれていたアフィリエイト広告部分を見やすくしました。
さて・・・タイル状のやり方は、左右は2列にFloatで指定。それだけだと各ブロックの上下に無用な隙間があいてしまうので、無用な隙間なく配置してくれるスクリプト「Masonry」を使用しました。
以下やりかた。
1.「Masonry」サイトでダウンロード
2. head内に呼び出しを記述(URLは置き場所にあわせる)<script src=”masonry.pkgd.min.js”></script>
3. タイル状に埋めたいエリアを<div class=”js-masonry”></div>で囲む。整列対象要素も<div class=”item”></div>で囲むのが推奨みたいです。
私のサイトはWidthが決まっているので、上下方向をツメるだけですが、これだけで左右幅がかわるようにしてあっても自動的に隙間なく詰めてくれるようです。

<次の記事へ> MacBook Pro 15.4 インチをご購入
<前の記事へ> Mac MiniをSSD化!家のMacを高速快適に!




コメントはありません